Introduction
Chers aficionados du web, bienvenue dans le futur du design web en 2024 ! Préparez-vous à un voyage éblouissant dans un monde où le minimalisme côtoie l’extravagance et où votre souris deviendra votre meilleur compagnon de découverte.
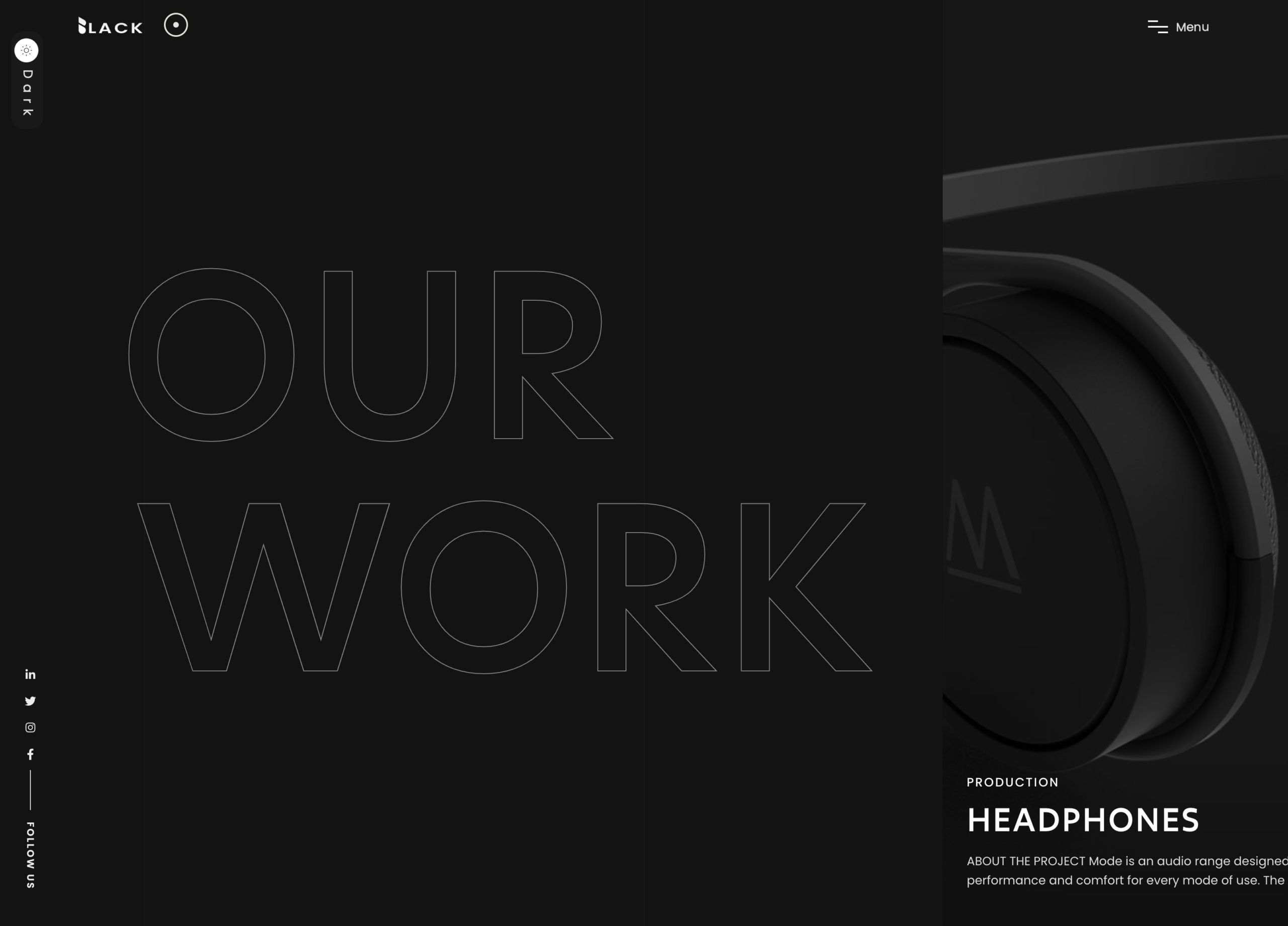
1. Le Brutalisme Nouveau Genre
Vous pensiez que le brutalisme était réservé aux bâtiments en béton des années 50 ? Détrompez-vous ! En 2024, il fait son grand retour dans le web design. Imaginez un site web qui ressemble à un loft industriel branché, avec une touche de nostalgie des années 90. C’est brut, c’est direct, et ça ne plaisante pas avec l’efficacité.
2. L’Intelligence Artificielle, Nouveau Picasso du Web
L’IA n’est plus seulement votre assistante personnelle ; elle devient votre designer web. Grâce à l’intelligence artificielle, votre site s’adaptera à chaque visiteur comme par magie, créant des expériences uniques et personnalisées. Attention, elle pourrait bien voler la vedette aux designers humains !
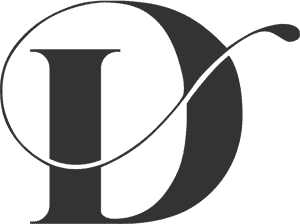
3. L’Oversize, Pour Ceux qui Ont des Choses à Dire
En 2024, on voit les choses en grand avec l’oversize. Typographies géantes, images qui prennent toute la largeur de l’écran… Tout est fait pour que votre message soit vu, même par votre grand-tante qui a oublié ses lunettes.
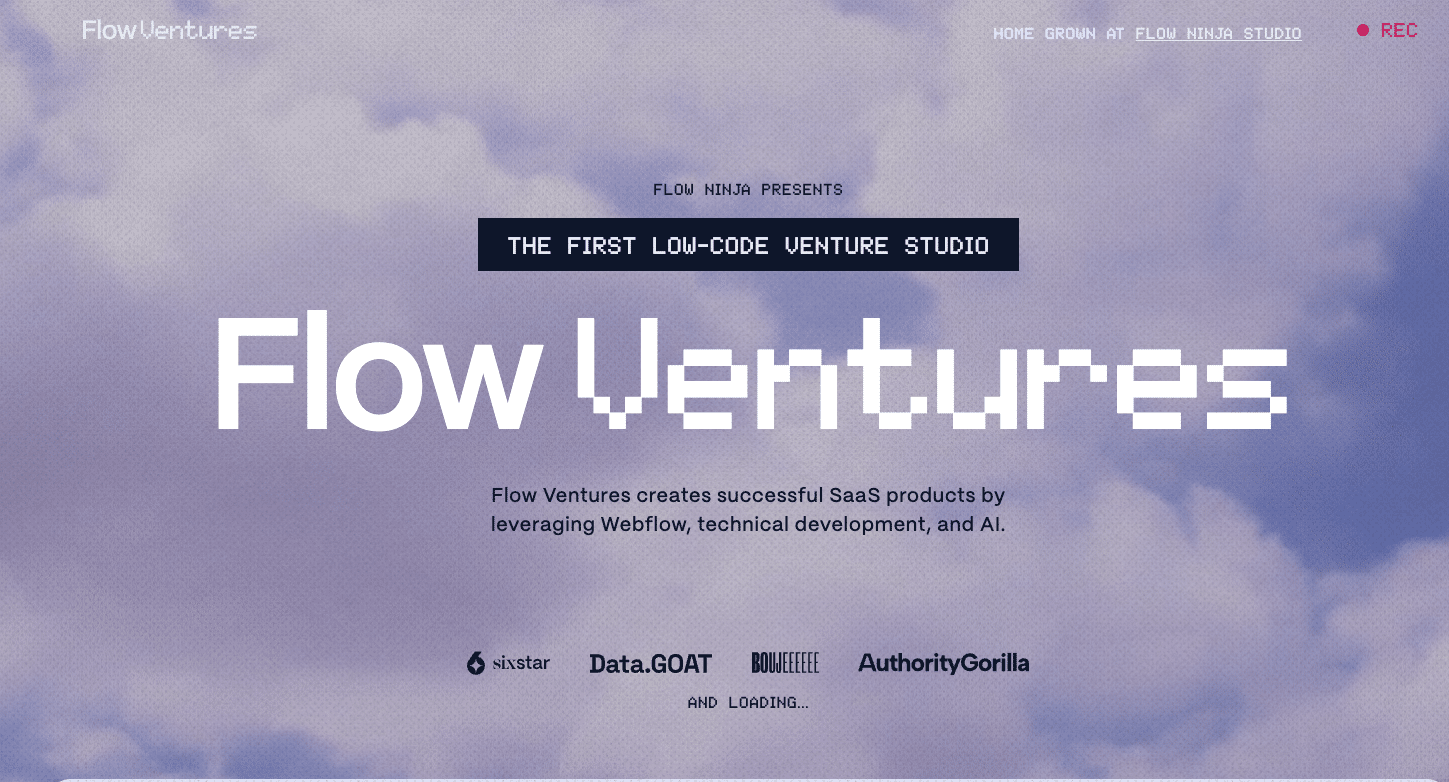
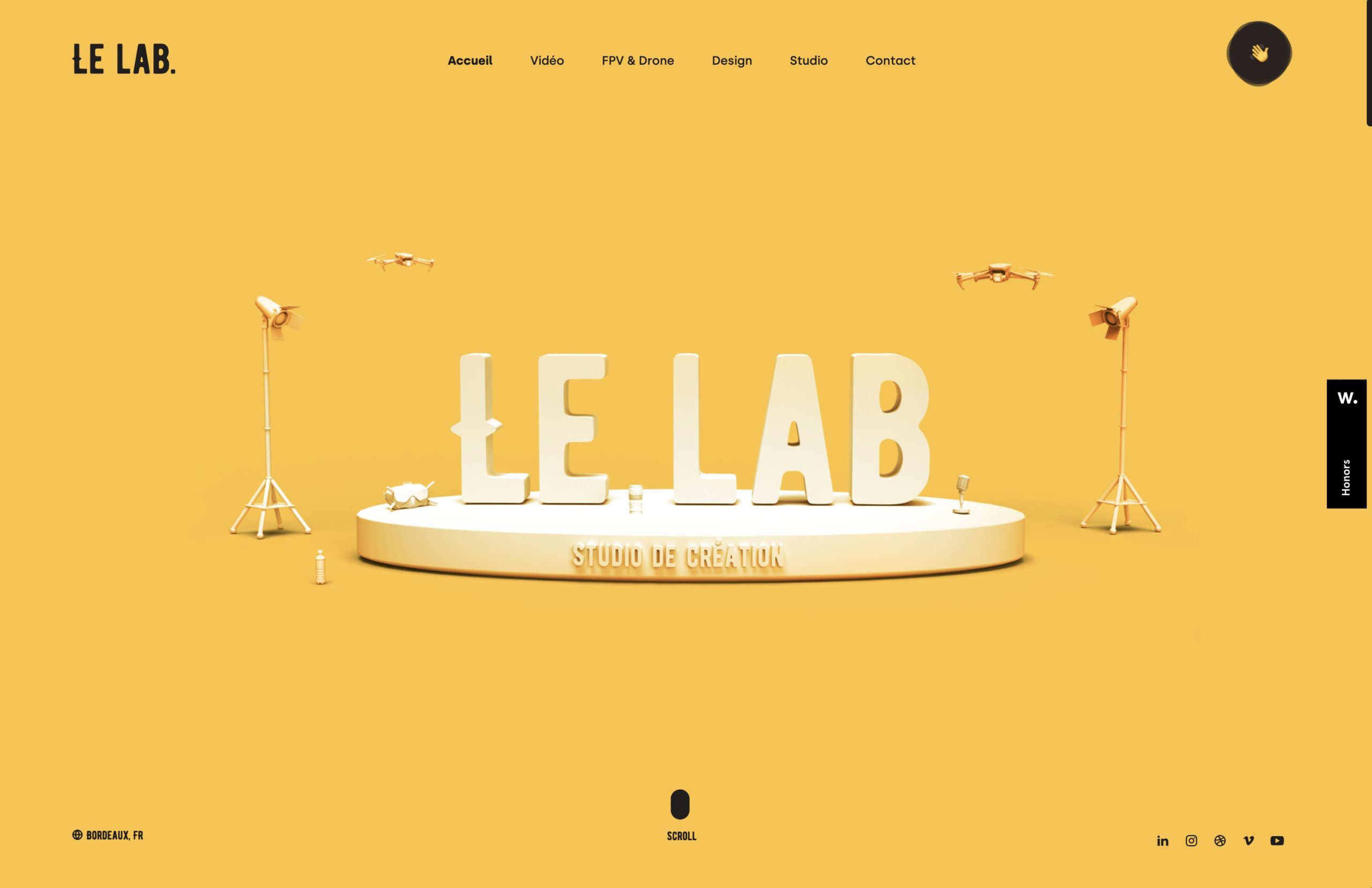
4. Les Éléments 3D, Pour une Immersion Totale
La 3D n’est plus réservée aux cinémas. Sur les sites web, elle vous permet de plonger dans un univers où chaque élément semble sortir de l’écran. Attention à ne pas essayer de les attraper, c’est juste une illusion !
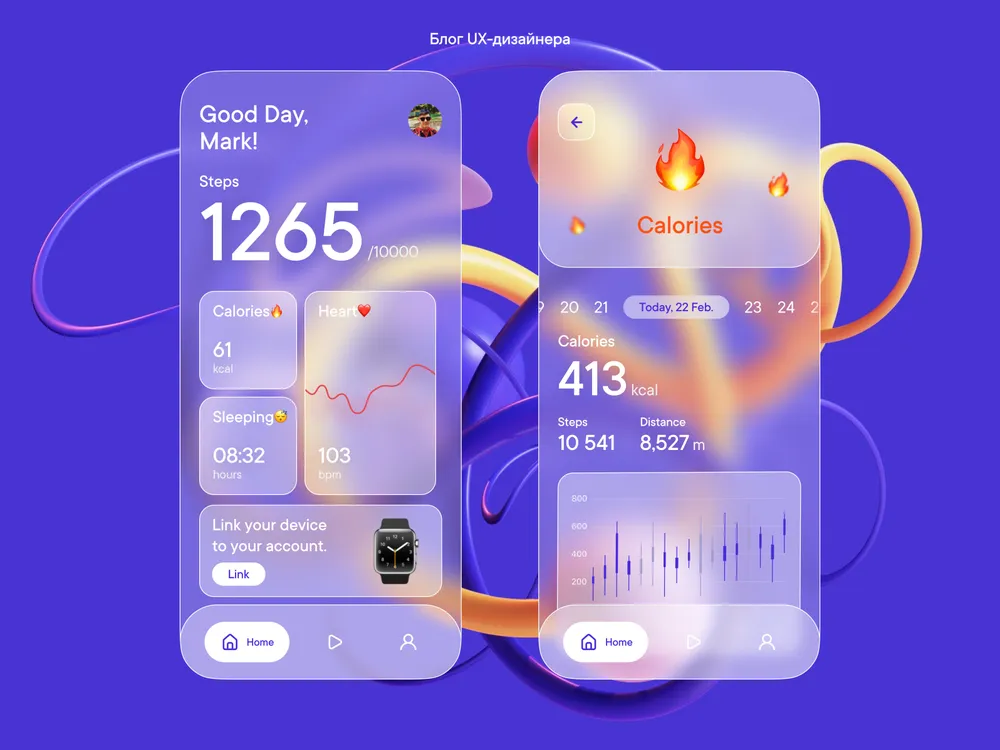
5. Le Glassmorphisme, La Transparence à la Mode
Imaginez un monde où tout est fait de verre : c’est le glassmorphisme. Cette tendance apporte une touche de légèreté et de modernité, avec des effets de transparence et de flou qui donnent une impression de sophistication aérienne.

6. L’Inclusivité, Parce que le Web est pour Tous
En 2024, le design web pense à tout le monde. Textes inclusifs, images représentatives de la diversité… Votre site sera un véritable melting-pot culturel, accessible à tous et pour tous.
Un design inclusif prend en compte les diverses perspectives, caractéristiques, expériences et antécédents de chaque utilisateur, y compris des éléments tels que l’âge, le genre, l’ethnicité, la sexualité, la langue, la culture et la religion.
Il est essentiel que votre site web soit accessible par le biais de textes rédigés avec une écriture inclusive. Pour les images et illustrations, il est également important de représenter une diversité de personnes, afin que chaque visiteur se sente bienvenu et à l’aise sur votre site.
De plus, vos pages web doivent être facilement accessibles et offrir des options flexibles aux utilisateurs, telles que le mode sombre et le mode clair, des tailles de texte ajustables, l’accessibilité au clavier, des transcriptions audio, etc.
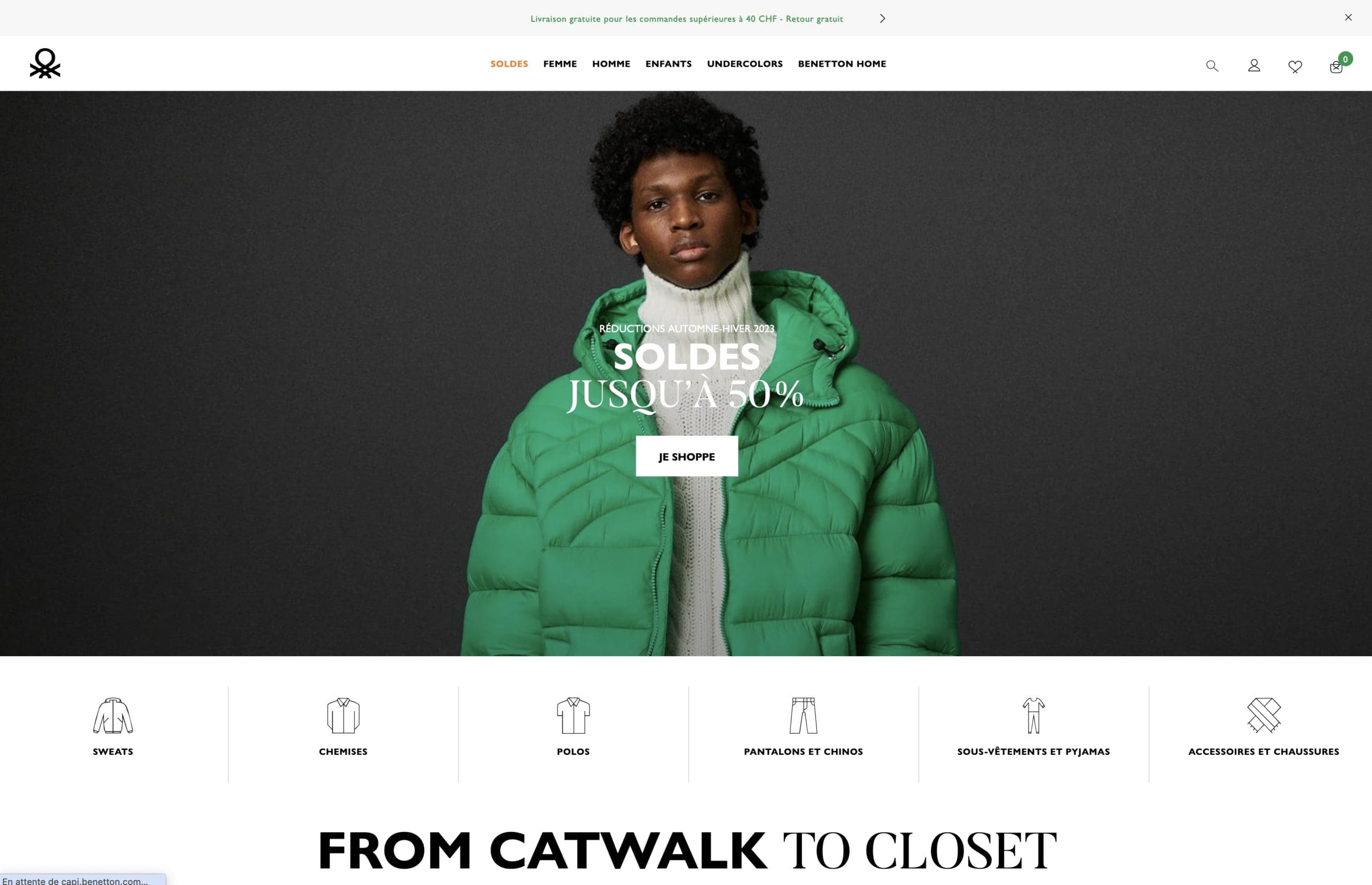
L’inclusivité est une valeur fondamentale et de longue date pour la marque United Colors of Benetton. Sur leur site web, on retrouve donc une représentation de personnes de styles, origines et ethnies variés.
7. La Personnalisation Poussée à l’Extrême
Dans le prolongement du design accessible et inclusif, offrir une expérience utilisateur personnalisable apporte une amélioration significative. Cependant, il ne s’agit pas seulement d’alterner entre le mode clair et sombre ou de changer la taille de la police.
Les utilisateurs en ligne désirent des sites web qui prennent en compte leurs préférences passées, leurs interactions et leur historique de navigation. Au-delà de présenter le même design qu’à leur dernière visite, ils s’attendent à découvrir une sélection de produits ou de contenus personnalisés, des informations adaptées à leur région géographique (en particulier si vous avez des points de vente physiques), et des onglets personnalisés en fonction de leur profil (que ce soit en tant qu’abonnés, clients VIP ou selon tout autre critère de segmentation, cela doit se refléter dans le design).
8. L’Imperfection, La Nouvelle Perfection
En 2024, on célèbre l’imperfection. Des éléments de design semblant faits à la main donnent une touche humaine et authentique. Parce que, soyons honnêtes, qui n’aime pas un peu de désordre organisé ?
Exploiter les imperfections continue d’être une tendance en matière de design web. Cette approche confère une dimension plus humaine à la technologie, avec des éléments conçus pour paraître dessinés ou écrits à la main.
Le but de cette tendance est d’ajouter une valeur émotionnelle, d’insuffler une âme au design et de lui conférer une authenticité. Les icônes, dessinées à la main, sont utilisées pour transmettre des émotions positives aux internautes.
9. Le Scrapbooking Digital
La tendance actuelle accorde encore plus de place à la créativité en combinant photos, illustrations, icônes et graphismes. Cette approche s’inspire de l’art du scrapbooking et du collage, facilitant la création d’un message visuel marquant.
Aller au-delà de simples modifications comme ajouter une moustache sur une photo, cette tendance encourage à juxtaposer des éléments graphiques et photographiques. C’est également un moyen de personnaliser les images et d’apporter une touche ludique et unique à vos designs.
Des couleurs vibrantes et audacieuses sont également au cœur de cette tendance de design. L’utilisation de palettes colorées et dynamiques aide à captiver l’attention des utilisateurs et à transmettre une énergie positive. Ces choix de couleurs peuvent transformer un design ordinaire en une œuvre visuellement stimulante et mémorable.
L’objectif est de créer des designs qui se démarquent et qui évoquent des émotions fortes, tout en restant harmonieux et agréables à l’œil. En combinant des couleurs vives avec des éléments graphiques et photographiques, les concepteurs peuvent créer des expériences utilisateur uniques et captivantes.
10. Des Couleurs Audacieuses pour des Messages Forts
En 2024, les couleurs timides restent au placard. On ose les teintes vives et audacieuses pour capter l’attention et égayer le quotidien de nos visiteurs. Après tout, qui a dit que le web devait être ennuyeux ?
Cette année, préparez-vous à voir apparaître sur vos écrans des combinaisons de couleurs audacieuses et éclatantes. Les tons de bleu, violet et rose vif font leur entrée dans les designs, apportant des effets lumineux, parfois proches du néon, aux sites web.
Cette tendance est particulièrement avantageuse pour les sites adoptant un design bichromique. En effet, un design bichromique peut créer un dynamisme visuel remarquable en associant des couleurs diamétralement opposées, offrant ainsi un contraste frappant et une attractivité visuelle forte.
Conclusion
En 2024, le design web est un terrain de jeu pour les créatifs. Entre IA artistique, brutalisme revisité, et couleurs éclatantes, votre site ne sera pas seulement un site web, mais une œuvre d’art numérique. Alors, prêts à surfer sur la vague des tendances de 2024 ?
Si vous souhaitez réaliser votre projet et posséder un site internet de qualité professionnelle et durable dans le temps, contactez-moi